In unseren aktuellen Projekten haben wir häufig die Anforderung nach “Barrierefreiheit” ( WCAG requirements). Dazu hier Tipps zur erfolgreichen Umsetzung…
Das Web ist für alle da.
Zumindest theoretisch. In der Praxis werden viele Menschen mit Einschränkungen davon noch ausgeschlossen. Und damit eine sehr relevante Zielgruppe übersehen. Denn gerade Menschen mit z.B. Seh- und Motorikeinschränkungen setzen auf eCommerce-Lösungen, da der physische Besuch eines Ladens nicht selten mit Hürden verbunden ist. Das macht digitale Barrierefreiheit also auch zum echten Wirtschaftsfaktor.
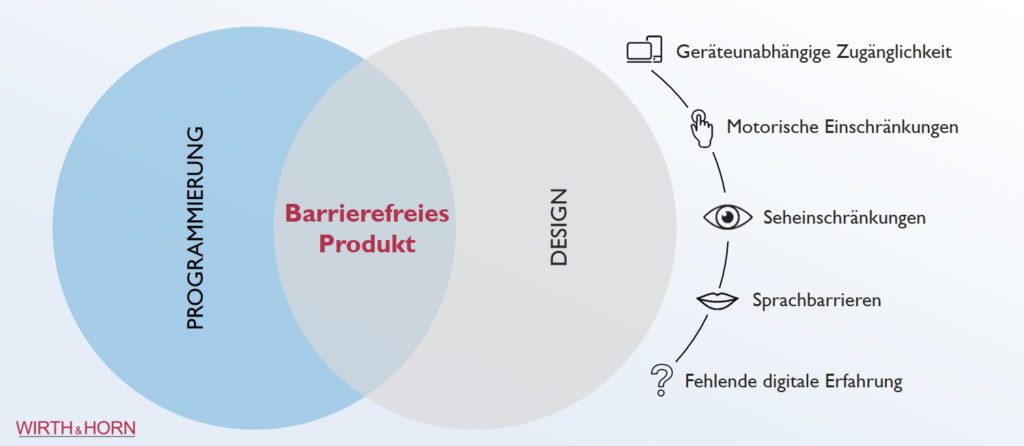
Aber wo anfangen? Dafür haben wir ein paar konkrete Anforderungen und Tools gesammelt. Eines haben wir dabei gelernt: das Projekt digitale Barrierefreiheit ist keine One-Man-Show. Es kann nur dann wirklich gelingen, wenn sowohl Entwicklung als auch Design von Anfang an im Boot sind und Barrierefreiheit als gemeinsames Ziel haben.
Anforderungen
Seheinschränkungen:
- Unterscheidbarkeit von Elementen unabhängig von Farbe (z.B. Links in Texten zusätzlich unterstreichen)
- Alt-Texte für alle Medien
- Schrift innerhalb der Applikation vergrösserbar (bis 200%)
- Kontrast Farben 4.5:1
- Alle Funktionalitäten über Tastatur zugänglich machen
- Klare Strukturierung in Paragraphen mit eindeutigen Überschriften/Labels, semantische HTML-Elemente
- Auf Hover/Rollover verzichten oder Alternativen anbieten
- Bei Fehlern (z.B. falscher Eingabe): Erklärung in Textform
- Steuerbarkeit der Anzeigedauer von dynamischen Elementen
Motorische Einschränkungen:
- Touchelemente (z.b. Buttons) mind. 48 px
- Auf ausreichend Abstand zwischen Touchelementen achten
Sprachbarrieren:
- Einfache Sprache verwenden (Kurze Sätze, einfacher Satzbau, Verzicht auf Fremdwörter und “Behördensprache”, keine Abkürzungen), ggf. zwei Versionen
- Wechsel der Sprache ermöglichen
Fehlende digitale Erfahrung:
- Intuitiver Aufbau, selbsterklärende Elemente
- Ausreichend Hilfestellungen zur Verfügung stellen
- Auf schnelle(s) Übergänge/Feedback verzichten
Geräteunabhängige Zugänglichkeit:
Layout geräteübergreifend ohne Informationsverlust
Normen
- Web Content Accessibility Guidelines: https://www.w3.org/WAI/WCAG21/quickr
- Anforderungen an Barrierefreiheit nach EN 301 549: https://www.etsi.org/deliver/etsi_en/301500_301599/301549/02.01.02_60/en_301549v020102p.pdf
Tools
- Website-Crawler für technische Barrierefreiheit: https://www.experte.de/barrierefreiheit/
- Testen einzelner Seiten: https://wave.webaim.org/
- BIK-BITV-Test: https://www.bitvtest.de/bitv_test.html